Visual Studio Code をアップグレードしたら、Remote WSL なるものが入った旨、右下に表示されまして。


これはナンダ?となりました。
調べてみると、Visual Studio Code の Insider で既に使えるものでした。
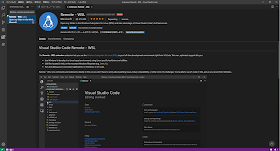
VSCode + WSL
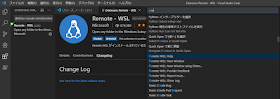
使い方は、Remote - WSL に記載ありました。
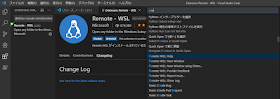
かかれている通りに、やってみましたよ。
新しいウィンドウを開いて

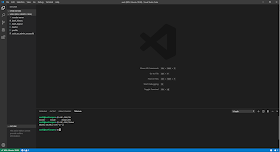
で、こうなりました。

現在の環境は、Ubuntu 18.04 のみなので、Visual Studio Code で開けると、これはこれで楽ですね!


これはナンダ?となりました。
調べてみると、Visual Studio Code の Insider で既に使えるものでした。
VSCode + WSL
使い方は、Remote - WSL に記載ありました。
かかれている通りに、やってみましたよ。
新しいウィンドウを開いて

で、こうなりました。

現在の環境は、Ubuntu 18.04 のみなので、Visual Studio Code で開けると、これはこれで楽ですね!
0 件のコメント:
コメントを投稿