システム要件は、
System Requirements for System Center 2012 R2 App Controller
に情報があります。
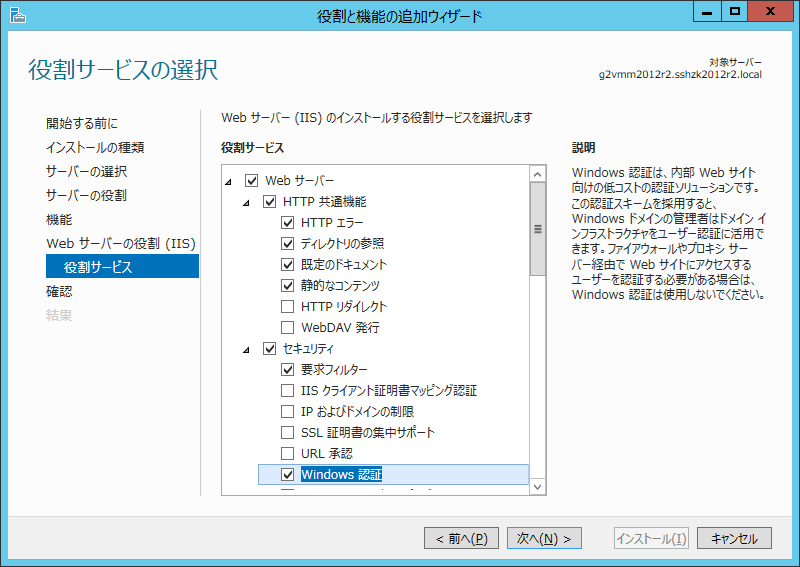
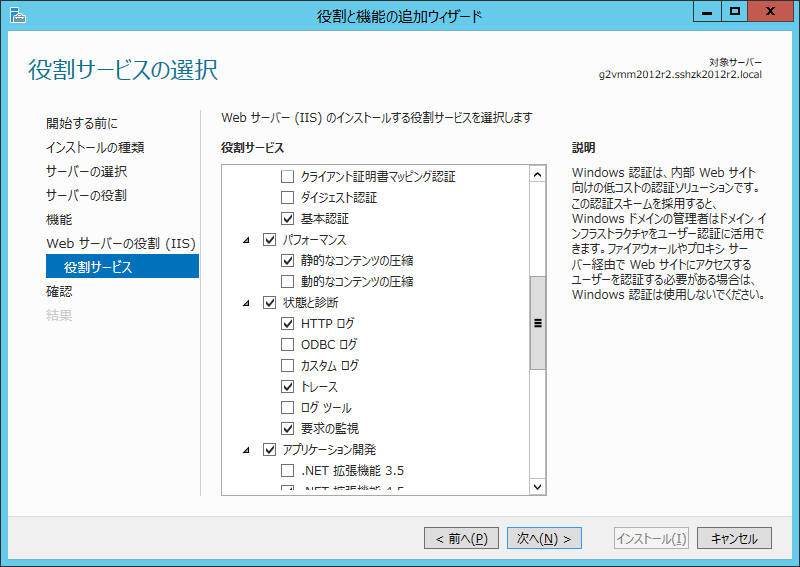
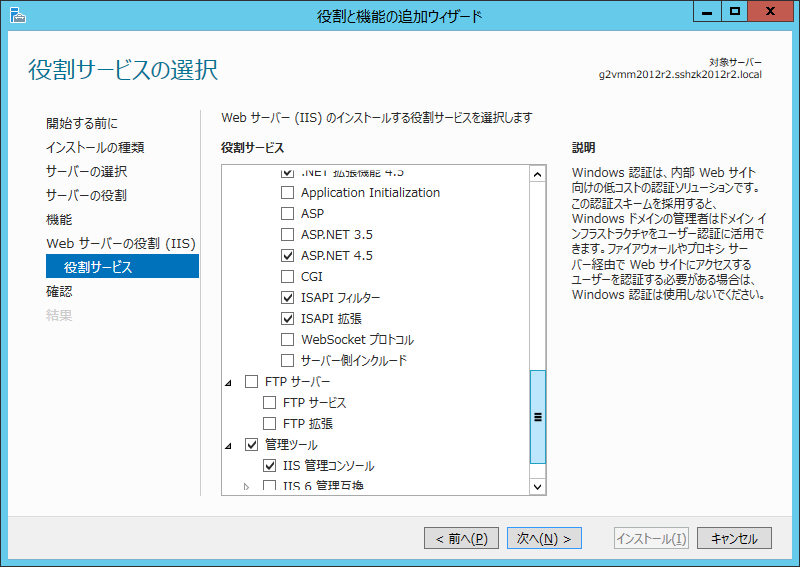
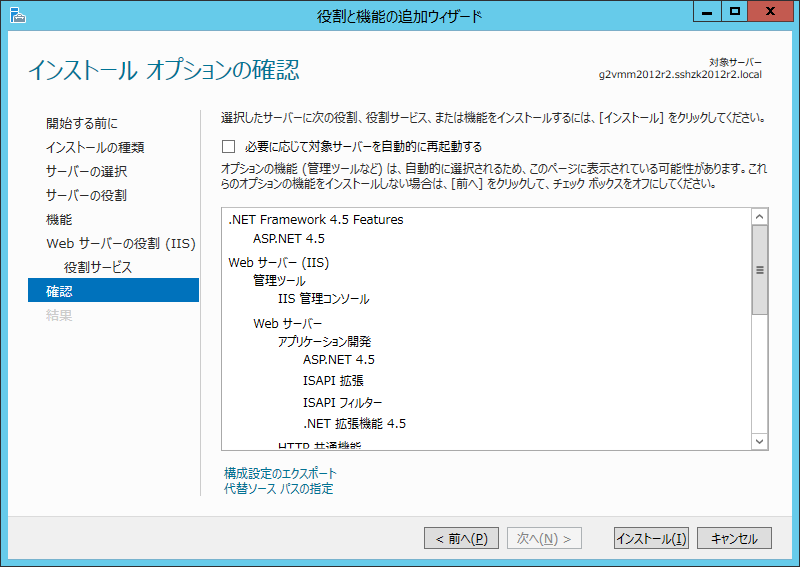
システム要件に基づき、IISの役割及び役割サービスをインストールしていきます(しかしこれは、後で全く徒労に終わりました)。










ここからApp Controllerをインストールしていきます(半分、パラメーター設計のためにさらしているようなものですね(^^;)。
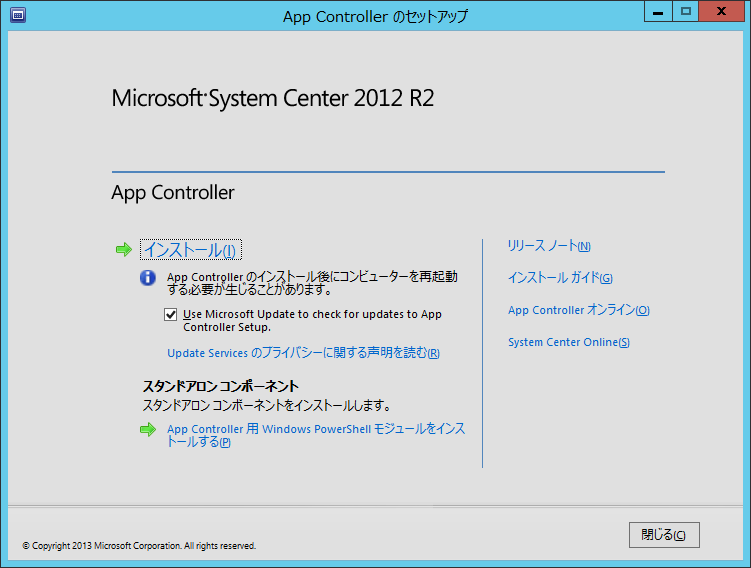
App Controllerのメディアをセットし、インストール画面が表示されたら、[インストール]をクリックします。

プロダクトキーを入力し、[次へ]ボタンを押します。

[使用許諾契約書に同意します]をチェックし、[次へ]ボタンを押します。

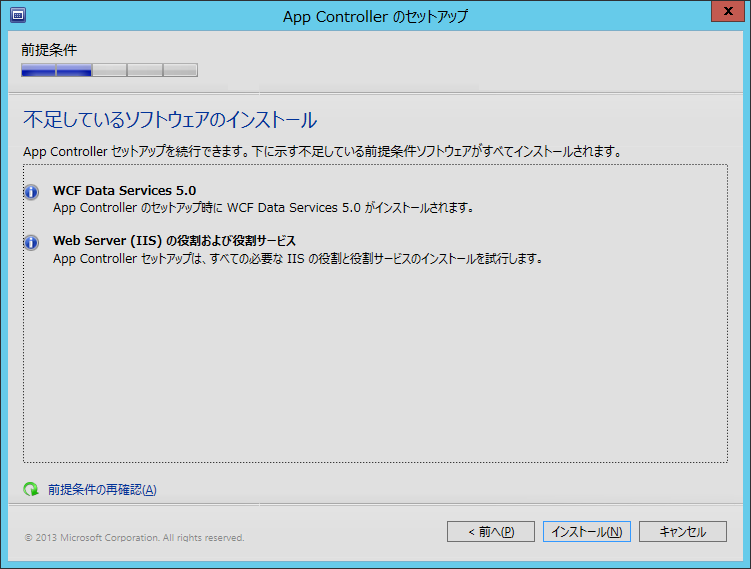
いくつかのドキュメントに記載がありましたが、ここでIISの役割が自動的にインストールされます。なので事前にIISをインストールするのは徒労でした。[インストール]ボタンを押します。

[次へ]ボタンを押します。

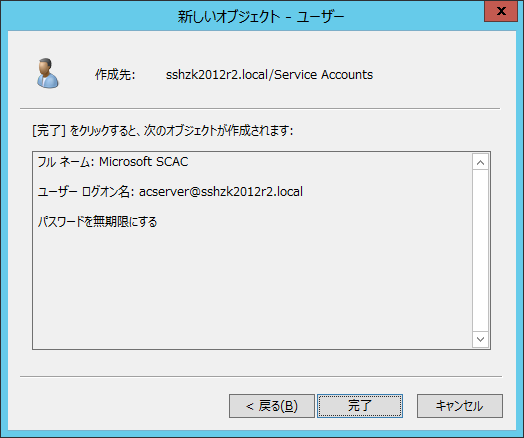
ここで、App Controller用のサービスアカウントが必要だとわかりましたので、作ります。



作成したサービスアカウントを指定し、[次へ]ボタンを押します。

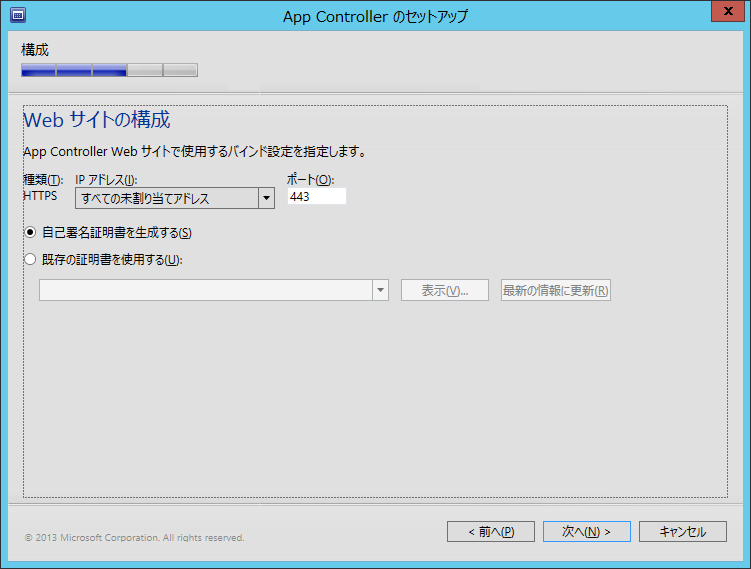
今回は[自己署名証明書を生成する]がチェックされた状態で[次へ]ボタンを押します。
証明機関があるようであれば、その証明書を使うのがベターではあります。

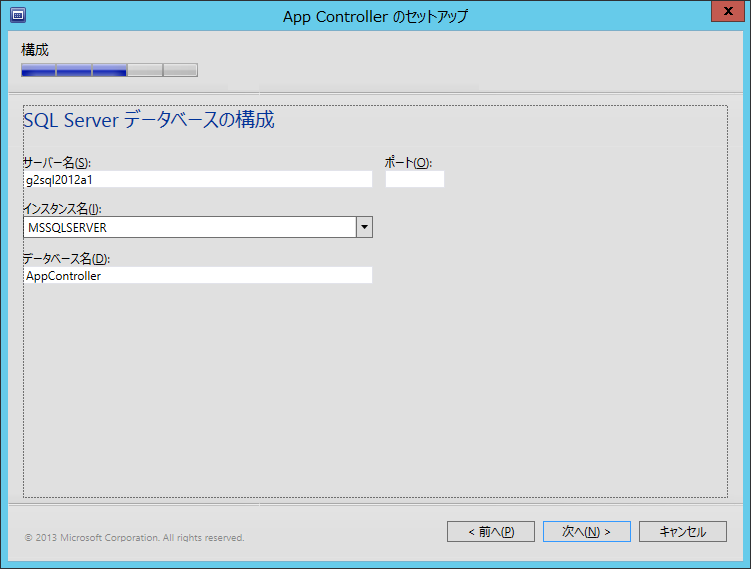
別サーバーに構築済みのSQL Serverを指定します。ここでちょっと変な挙動があり、サーバー名を入力した時点でインスタンス名が消えてしまい[次へ]ボタンが押せなくなることがありました。試行錯誤したところ画面のようになりましたので、[次へ]ボタンを押します。

ここは設定変更せず、[次へ]ボタンを押します。

[インストール]ボタンを押します。

待つことしばし。インストールが完了しました。[完了]ボタンを押して、ウィザードを閉じます。

App Controllerの管理画面(Webコンソール)にアクセスします。自己署名証明書を指定しましたので、おなじみの画面が表示されます。[このサイトの閲覧を続行する]をクリックして先に進みます(正規の証明書を使えばこの画面は表示されませんね)。

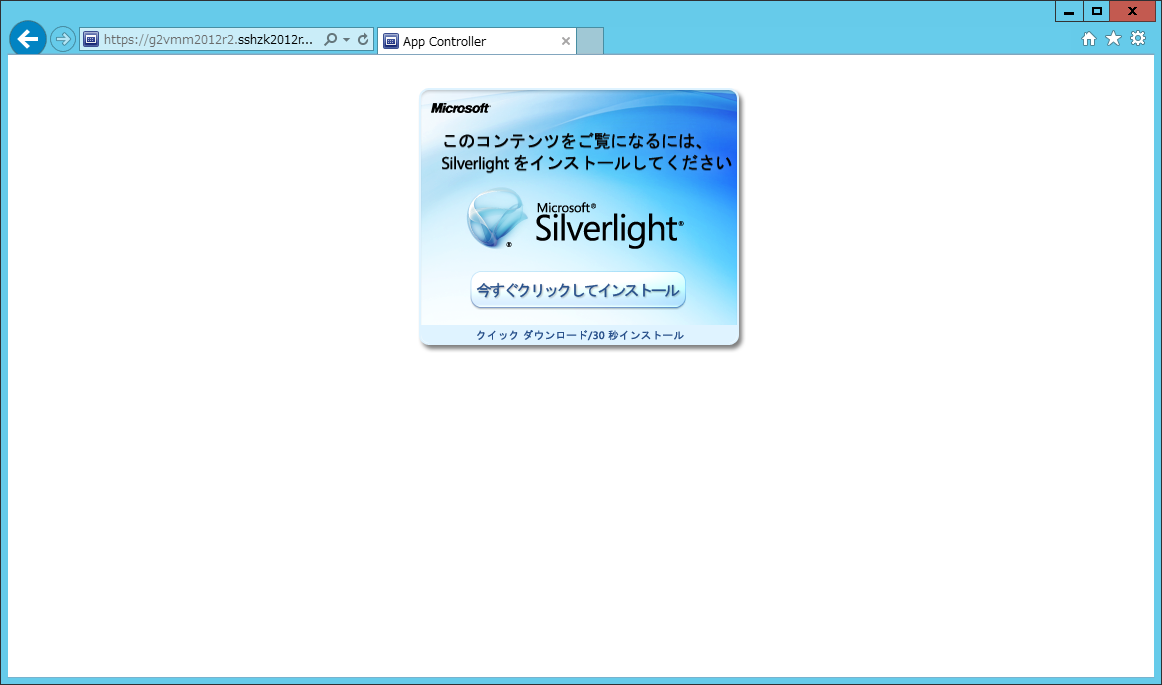
Sliverlightのインストール画面になりましたので、インストールを進めます(余談ですが、将来バージョンでSilverlightを使わなくなるのでしょうかね?!)。




Sliverlightがインストール完了しましたので、漸くサインインの画面が表示されました。

サインインしてみました。まだ何も関連付けされていないので全く何もありません。

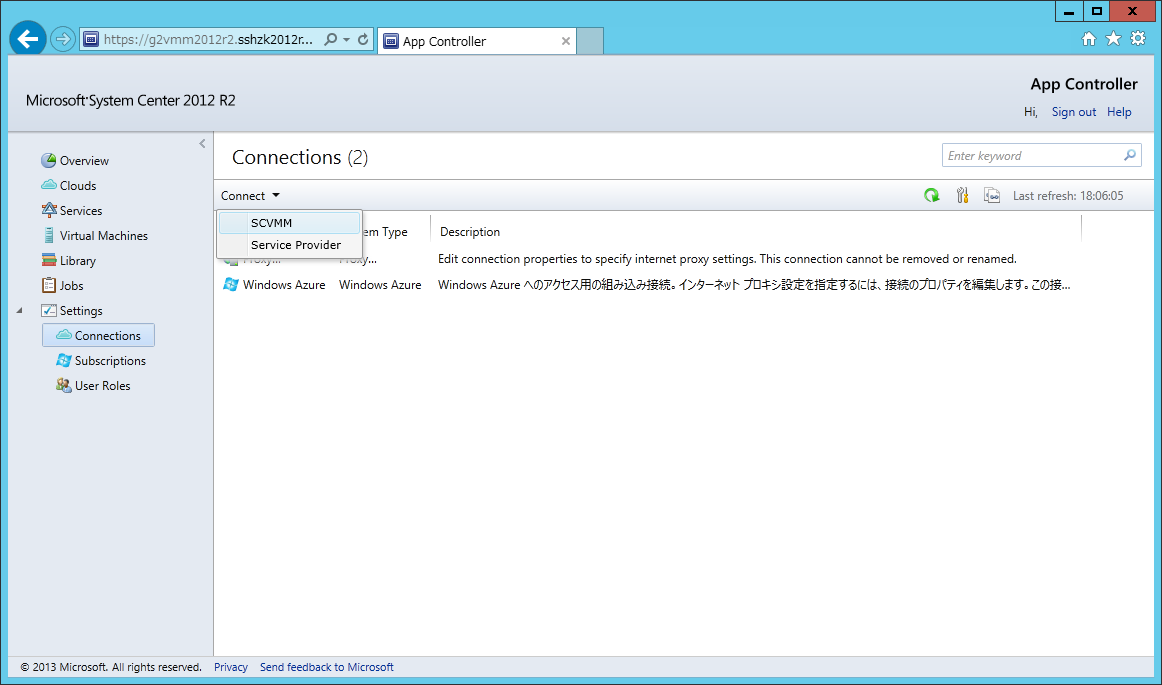
まずはVMMを関連付けます。Overviewの画面からも設定可能でしたが、Settings→Connectionsの順で展開し、[Connet]→[SCVMM]をクリックします。

構築済みなSCVMMの情報を設定し、[OK]ボタンを押します。

VMMの関連付けが完了しました。

Overviewの画面に戻り、

Jobsをクリックすると関連付けのジョブを確認できました。

次にVirtual Machinesをクリックしてみましたが何も出ません。

で、以前SP1を試したときに、VMMでクラウドの設定が必要なことを思い出しました。
ということで、VMMでクラウドを作成します。
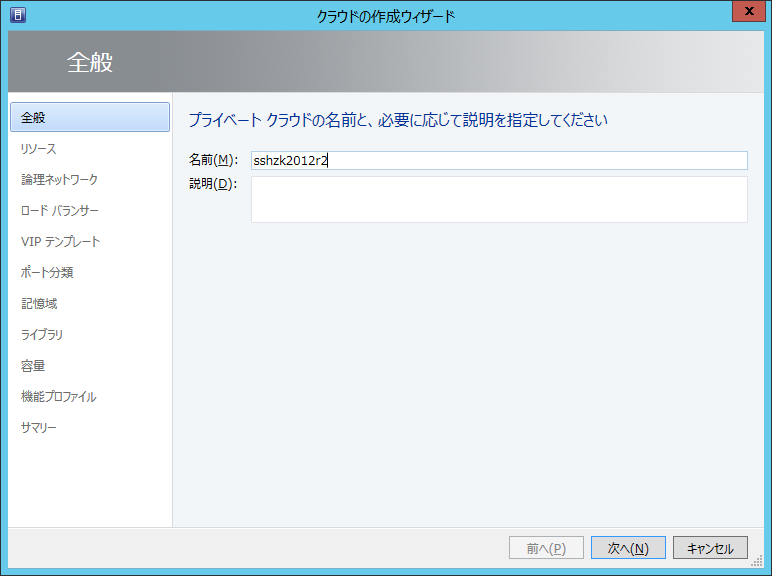
クラウドの作成ウィザードを起動、名前を設定し、[次へ]ボタンを押します。

[すべてのホスト]をチェックし、[次へ]ボタンを押します。

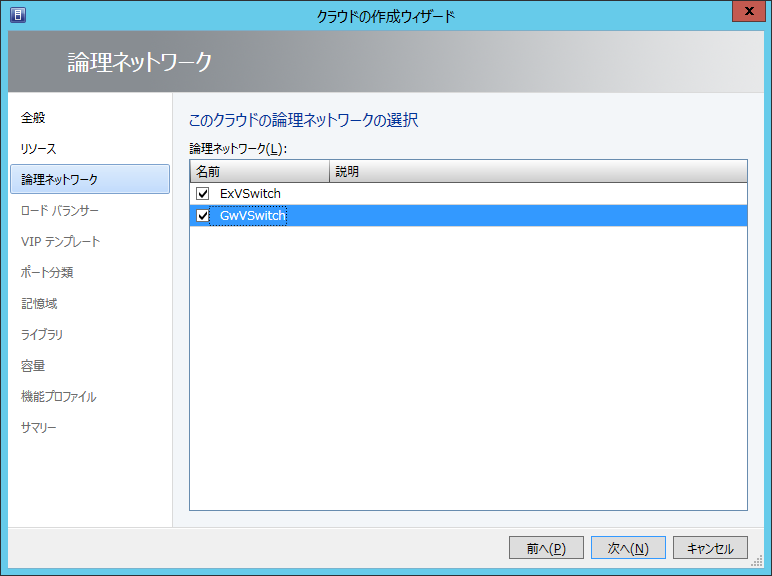
ラボとゲートウェイ用の仮想スイッチを両方選択し、[次へ]ボタンを押します。

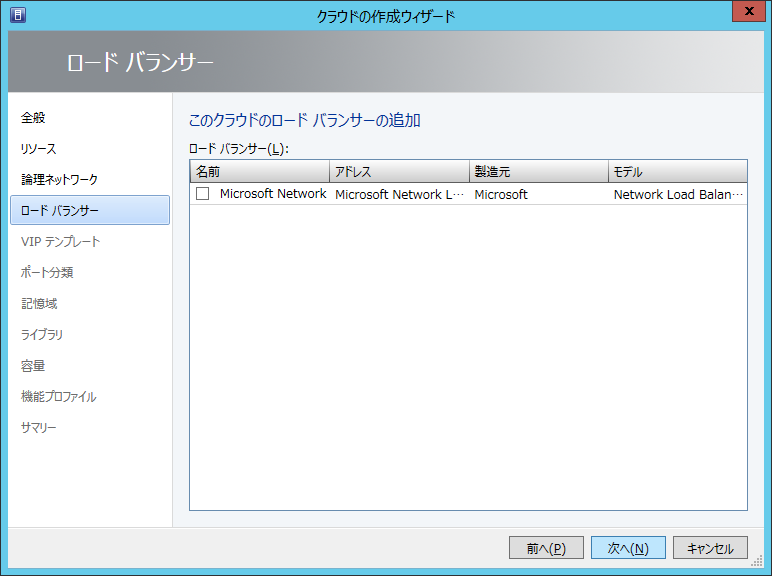
ロードバランサーは指定せず。[次へ]ボタンを押します。

VIPテンプレートは指定せず。[次へ]ボタンを押します。

ポート分類は指定せず。[次へ]ボタンを押します。

[Local Storage]をチェックし、[次へ]ボタンを押します。

ライブラリを二つ追加し、[次へ]ボタンを押します。

容量の設定は変更せず。[次へ]ボタンを押します。

機能プロファイルで[Hyper-V]をチェックし、[次へ]ボタンを押します。

[完了]ボタンを押します。

ジョブ画面で完了を確認します。

作成したクラウドに対してVMを新規作成します。
ここまでやるとApp Controllerでいろいろ見えてきます。
作成したクラウドが表示されました。

作成したVMも表示されました。


Active Xだったと思うのですが、ブラウザ越しにコンソール接続できます。
IEのセキュリティ設定に追加します。

ブラウザ越しにコンソールが接続できました。OSのインストール途中ですので、RDPではないことが確認できますね。

この後、Azureの管理設定を行いますが、それはまた別記事にて。
0 件のコメント:
コメントを投稿